¿Qué es HTML? 🖥️
Es el lenguaje con el que se define el contenido de las páginas web. Básicamente se trata de un conjunto de etiquetas que sirven para definir el texto y otros elementos que compondrán una página web, como imágenes, listas, vídeos, etc.
Estructura de documento HTML 📄
Un documento HTML está formado por tres partes: Una línea que contiene información sobre la versión de HTML, una cabecera (delimitada por el elemento HEAD), y un cuerpo, con el contenido del documento (delimitado por el elemento BODY).
§ 1. CSS y JavaScript ✒️
Son dos lenguajes muy diferentes, JavaScript es un lenguaje de programación basado en la interpretación, nos permite añadir interactuación en alguna página web. CSS es un lenguaje de programación el cuál tiene como función principal la de darle diseño a una página.
§ 2. Encabezados y párrafos 🔤
Los encabezados son también conocidos como títulos, y son el nombre de algún tema del que vayamos a crear el documento HTML, su etiqueta es "H1, H2, H3, H4, H5 y H6". Los párrafos son básicamente lo que escribimos después de los encabezados, las definiciones de algún tema, su etiqueta es "p".
§ 3. Header, footer, main 📑
El header es básicamente la cabeza de la página, el footer es todo lo opuesto, es el pie y va al final de la página, y el main es la parte principal de la página. Sus etiquetas son las mismas que sus nombres.
§ 4. Aside, nav 👨💻
Aside representa una sección de una página que consiste en contenido que está indirectamente relacionado con el contenido principal del documento, mientras que nav representa una sección de una página la cuál tiene el propósito de proporcionar enlaces de navegación. Sus etiquetas son las mismas que sus nombres.
§ 5. Article y section 📰
Estas son 2 etiquetas un poco distintas. Article es un contenido que posee una temática en especifico, por otro lado, section es cada sección de un contenido. Sus etiquetas son las mismas que sus nombres, article y section.Elementos de bloque y línea
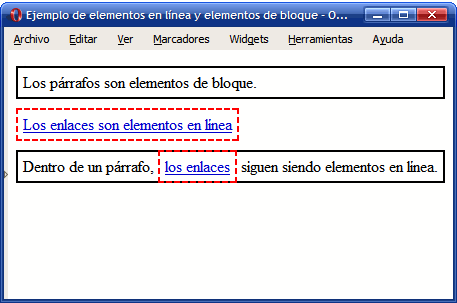
Existen 2 etiquetas de separación de parrafos. Los elementos en bloque ocupan todo el espacio del contenido, los elementos en lista en donde puedes crear filas de información, aquí algunos ejemplos: Los elemento en bloque son pre, blockquote, div. Los elemento en línea: p, span, i, b, u, sub, sup.
Enlaces y listas 🔗
Estas etiquetas se puede enlazar a una página con la etiqueta a, o también copiando el link de iframe, que se les llama embebido. Por otro lado, las listas se dividen en 3: ordenada, desordenada y anidadas. Sirven como su nombre lo dice, para enlistar cosas. La etiqueta ol es para ordenadas, la ul es para desordenadas, la etiqueta li para el contenido, y cuando hay un ul u ol dentro de un ul u ol es embebida.
Tablas 📋
Existen 2 etiquetas de separación de parrafos. Los elementos en bloque ocupan todo el espacio del contenido, los elementos en lista en donde puedes crear filas de información, aquí algunos ejemplos: Los elemento en bloque son pre, blockquote, div. Los elemento en línea: p, span, i, b, u, sub, sup.
Enlaces y listas 🔗
Estas etiquetas se puede enlazar a una página con la etiqueta a, o también copiando el link de iframe, que se les llama embebido. Por otro lado, las listas se dividen en 3: ordenada, desordenada y anidadas. Sirven como su nombre lo dice, para enlistar cosas. La etiqueta ol es para ordenadas, la ul es para desordenadas, la etiqueta li para el contenido, y cuando hay un ul u ol dentro de un ul u ol es embebida.
Las tablas son diseños para una mejor organización de datos o para tener una planificación sobre las cosas que necesitas o debes hacer. La etiqueta table le da a entender a html que vamos a programar una tabla, la etiqueta tr es para formar una fila y td para los cuantas casillas queremos en esa fila.
Formularios 💬
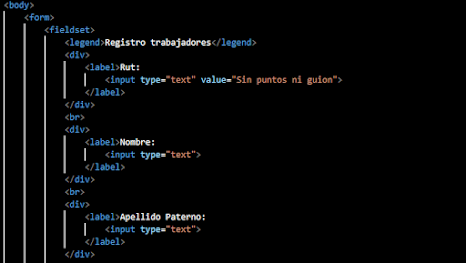
Son datos que hay que rellenar dependiendo del tipo que te pidan y se envían o se recopilan esos datos para un después o en su reiterado uso. Se comienza con form para darle a entender a html que se usara un formulario, la etiqueta div de bloque para poner nuestros códigos, luego va label para el contenido y se vincula con input que la etiqueta que cogerá varias funciones de formulario, tales como;Text, URL, radio, check, box, file, date y tel.
Conclusiones 😁
En definitiva, este parcial ha sido sumamente interesante ya que empezamos en el mundo de lo que es la programación, html es una gran base para lo que sigue después en este maravilloso mundo de la computación. En mi opinión, este parcial ha sido bastante interesante y útil, sobre todo para los que vamos a estudiar cuestiones de ingeniería y ciencias de la computación ya que nos está facilitando un poco las cosas en la universidad.

















0 Comentarios